如果你是一个WEB开发人员,你不可能记得所有的CSS属性和值,这时,CSS参考手册将是非常有帮助的。这篇文章会为你展示一些最好的CSS参考网站、速记表、PDF以及书籍等等。
最新的CSS3有很多的属性和值,你几乎很难记住所有的这些。CSS参考手册将非常方便的帮助你学习CSS,它就像是你的记忆备份。CSS参考网站也可以很好的帮你学习一些CSS最新的东西。
现在有很多与CSS资源相关的网站,但我们发现它们很少有非常棒的。我们下面列出的网站都有很详细的文档、示例以及更新。这将是你学习CSS的一个百科全书。
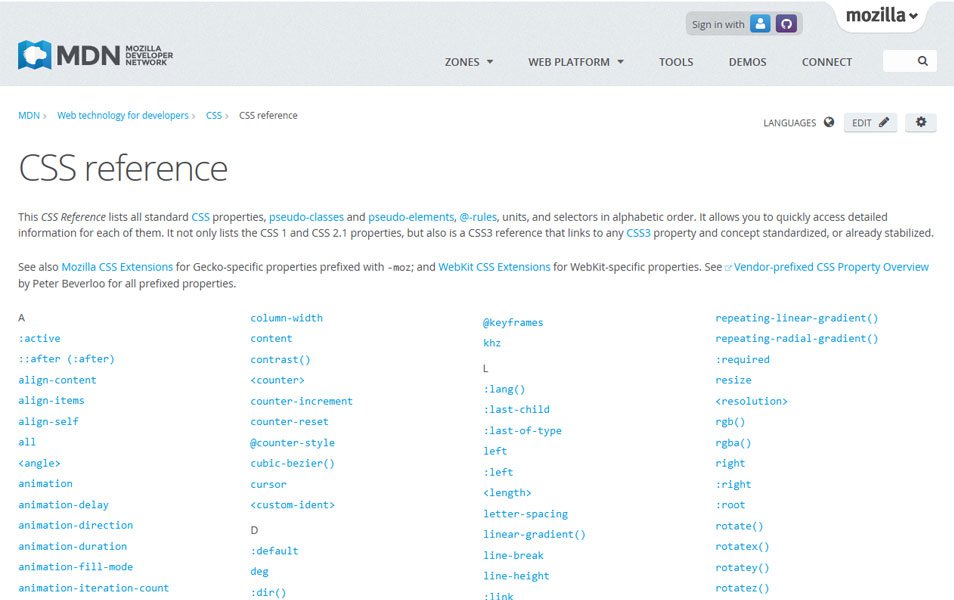
1. Mozilla

本页面按字母序列出了所有标准的 CSS 属性、伪类、伪元素、@规则、单位和选择器。您可以快速访问到各个词条的详细内容。在这里不仅列出了 CSS1 和 CSS2.1 的属性,还列出了 CSS3 中已标准化或已固定的属性和概念。
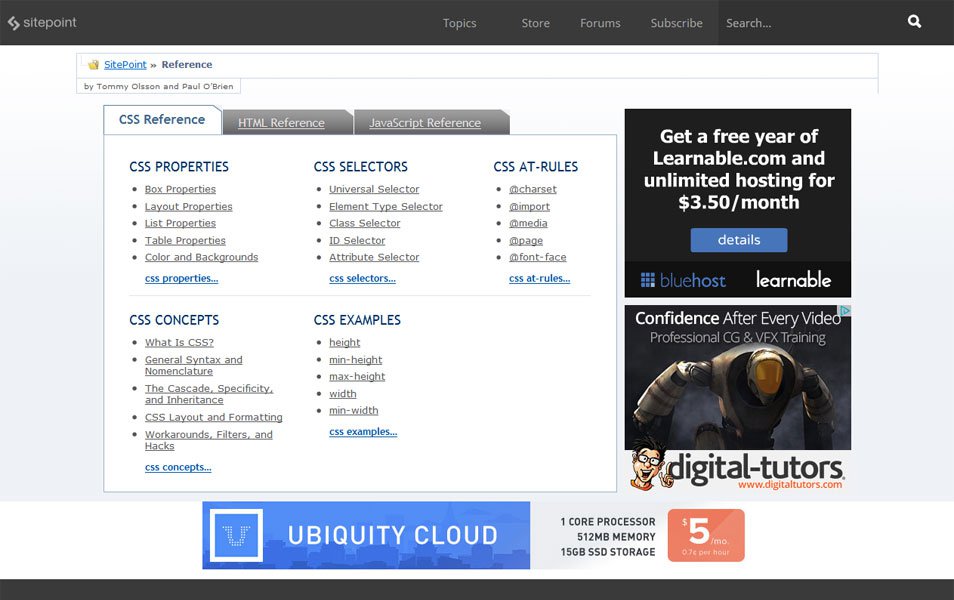
2. SitePoint

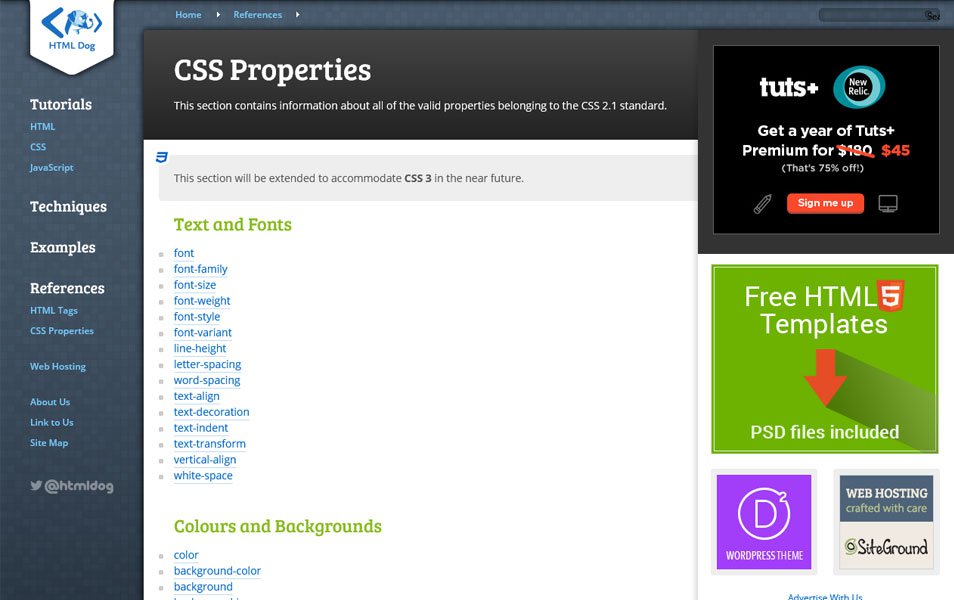
3. CSS Properties

本节包含所有属于CSS 2.1标准的有效性信息。
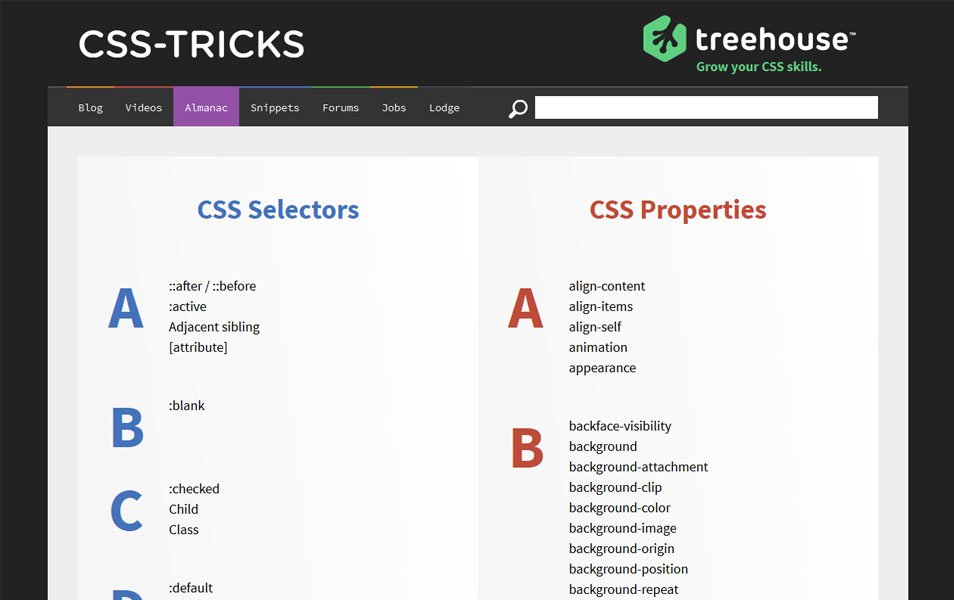
4. CSS Almanac

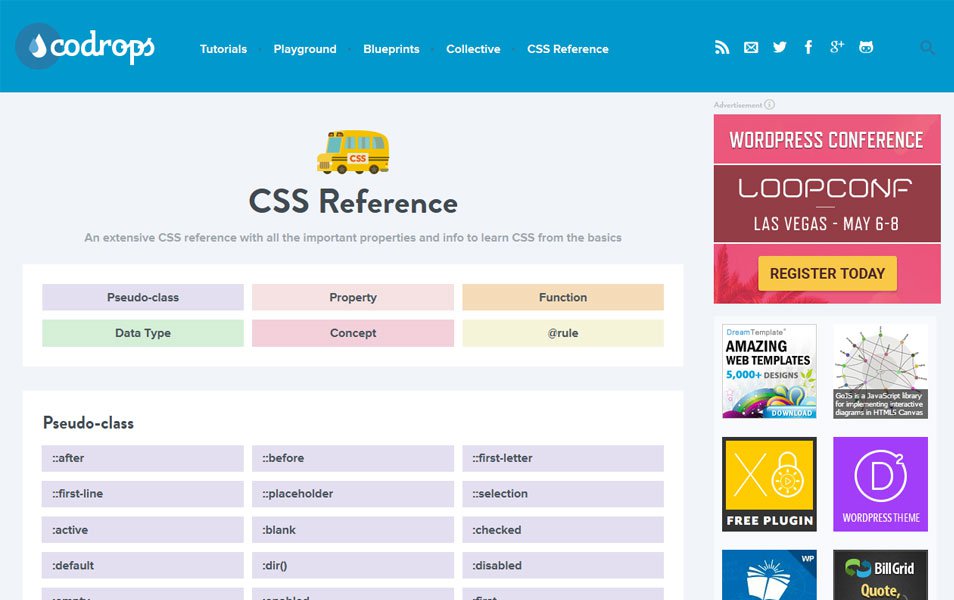
5. Codrops

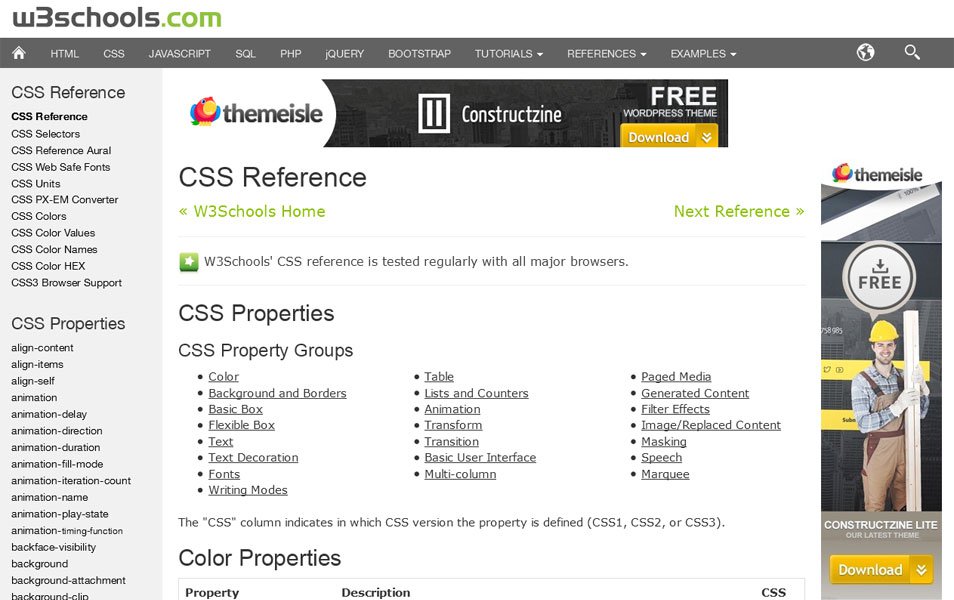
6. W3Schools

W3Schools的CSS参考测试通过了所有主流的浏览器。
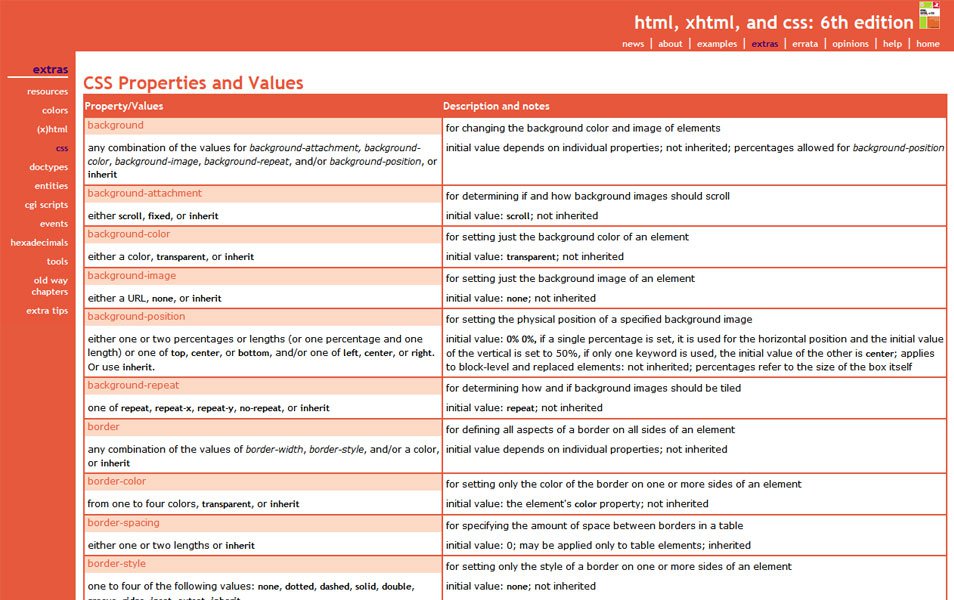
7. CSS Properties And Values

8. CSS Basic User Interface Module Level 3 (CSS3 UI)

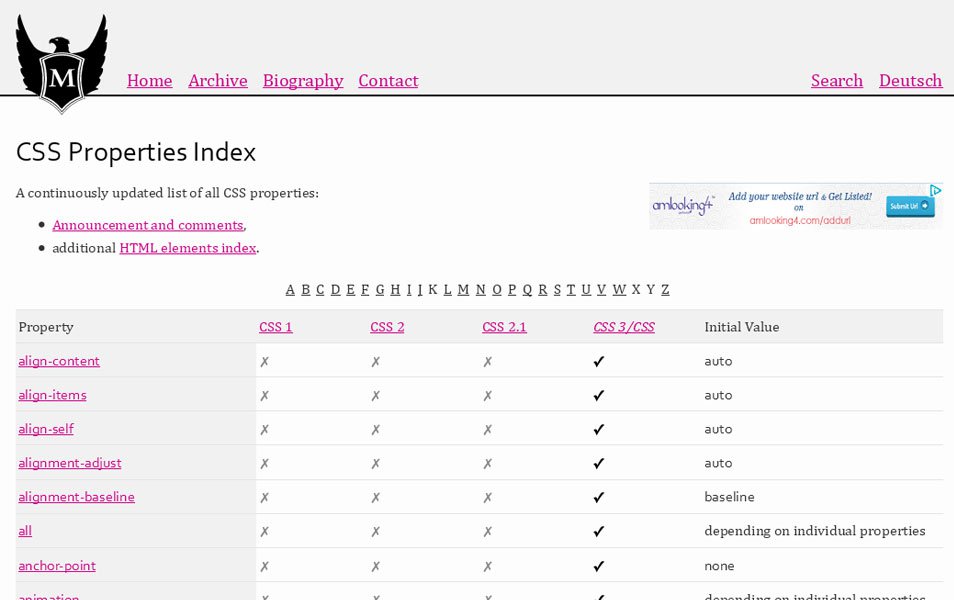
9. CSS Properties Index

10. Complete CSS Reference

11. Web Design Group

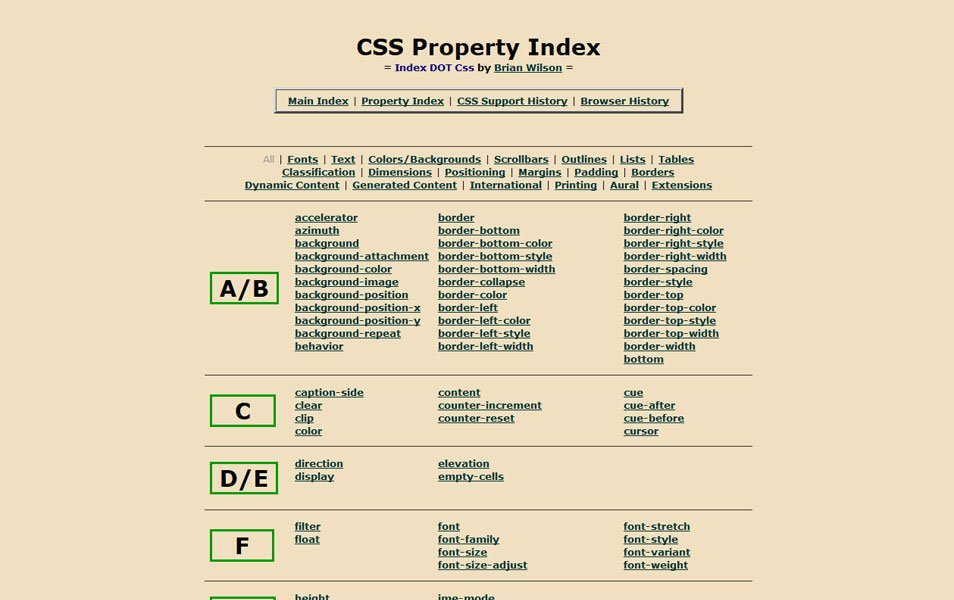
12. CSS Property Index

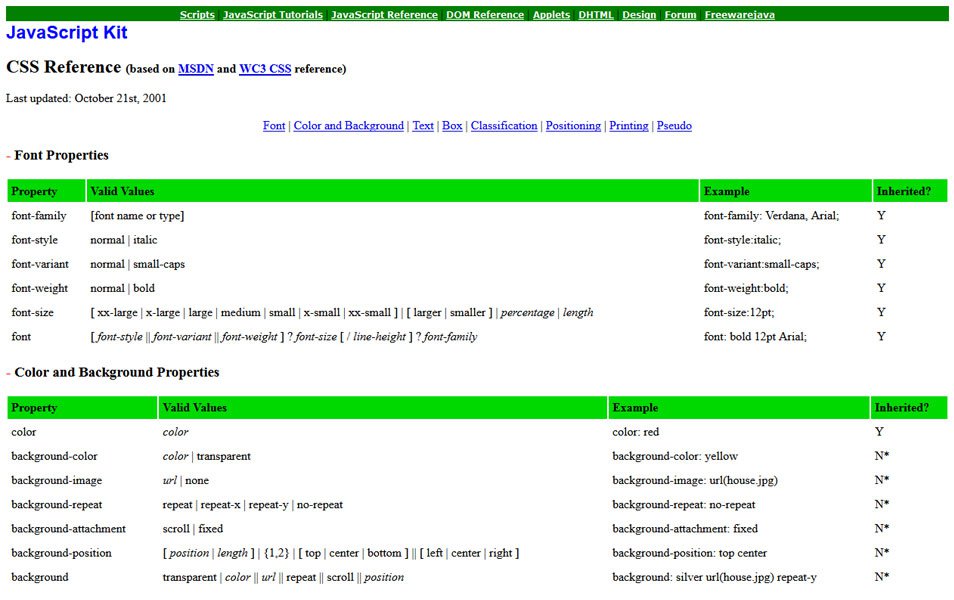
13. CSS Reference

14. CSS Properties List

15. CSS Property Reference

16. CSS 2.1 Reference

17. CSS Quick Reference

18. Safari CSS Reference

19. Microsoft CSS Reference

20. W3C CSS 2.1

21. An A-Z Index Of CSS

哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
