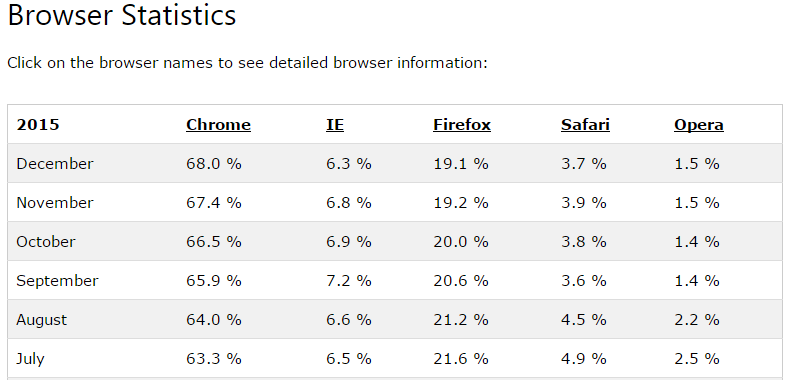
根据 W3Schools 最新的浏览器数据统计显示,Google Chrome 的市场份额已占到 68%,是目前最流行的浏览器,把 Firefox 和 IE 远远的甩到了后面。
作为一个现代化的设计师,你需要的不仅仅是一个强大的图形编辑软件,还需要浏览器中的快速开发工具。设计师和开发者喜欢使用 Chrome,因为它速度快、可靠,并且提供了非常丰富的扩展插件。
我这里列出来一些对设计师来说是非常棒的扩展插件,可以帮你节省时间、提升你的注意力和效率。
1. UX Check
这个扩展可以帮助您通过启发式评估确定可用性问题。UX Check 提供了 10 种 Nielsen 启发式算法来帮你识别问题。
2. WhatFont
这个扩展可以帮你轻松的设别网站所使用的字体。只需把鼠标放在你需要识别的字体上,就可以显示出所有详细的信息。它还检测服务于Web字体的服务。支持 Typekit 和谷歌字体 API。
3. Grammarly
好的设计源于好的副本。Grammarly 可以让你避免拼写、语法、标点问题。这个浏览器扩展还检查了上下文、语法和标点问题,并且有一个同义词和字典来引导。
4. OneTab
你可能患有“多标签综合征”,因为它会消耗你的笔记本电池、让你的工作区变得很混乱。这个扩展声称可以节省 95% 的内存,并且减少 Chrome 的标签。
5. Muzli
这个扩展可以作为主页替换你的默认标签,提供了网络中最新鲜的设计、UX、UI、互动新闻和照片等所有你需要的设计灵感。
6. TrackDuck
在网上合作设计项目的一个简单的解决方案。通过 TrackDuck ,你可以捕获和注释网站或设计文件的任何部分、轻松的跟踪和管理反馈、Bug报告、设计问题等。它还集成了 Trello、Basecamp 等十多个项目管理工具。
7. Momentum
另一个可以取代新标签的非常棒的插件,它提供了待办事项、当地天气和灵感的仪表盘。如果你是一个混乱的设计师,需要平静和灵感的时刻,你一定会喜欢这个,并变得更有效率。
8. Typosaurus
一个会让你的文案能力更上一层楼的扩展。Typosaurus 可以让你快速检测拼写错误。它是检测网站拼写错误的终极工具,可以帮你挖掘出已经在你网站存在了多年的令人尴尬的拼写错误。
9. Panda
一个每日新闻和灵感的仪表盘,这个扩展为你获取灵感提供了最好的内容。通过 Panda,你可以毫不费力的浏览和发现高质量的内容。
10. Responsive Web Design Tester
在这个多尺寸的数字设备时代,响应式在近几年已经成为非常必要的。这个插件提供了快速简单的方法来检测网站的响应式。它提供了快速的方法让你预览你的网站在当前主流的移动设备中显示效果。
via:medium.com,本文由 Specs 翻译整理,发布在 WEB资源网。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。