
2015年转眼就要过去了,这一年出现了很多新的网页设计和开发的工具,所以我想是时候来一发2015年我最喜欢的前端工具的总结了。
在开始之前,我有必要提一下:
- 我不能保证这些工具的质量和安全性;
- 这里只是我在2015年发现的工具,并不表示它们是在2015年开发出来了;
- 没有按任何特定顺序排列;
- 有些可能并不属于“前端工具”,但我们只讨论它们属于前端的这部分;
下面,让我们开始吧。
推荐阅读:
1. ai2html
它是有纽约时报编辑部的开发者开发出来的,它的描述如下:
把你的Illustrator文档转换为HTML和CSS的开源Adobe Illustrator脚本。

2. sloc
这个非常的整洁。这是一个命令行工具,可以帮你为源码生成统计信息。默认情况下,输出信息只是一个简单的列表,但你也可以将它转换为CSV、JSON、CLI表格格式。通过 npm 安装后,你可以执行这样的命令:
sloc index.html
我对一个比较大的HTML文档执行上面的命令,生成了下面的信息:
---------- Result ------------
Physical : 9788
Source : 6340
Comment : 645
Single-line comment : 0
Block comment : 645
Mixed : 642
Empty : 3445
Number of files read : 1
------------------------------
下面的命令可以生成JSON格式的数据:
// 命令
sloc --format json index.html
// 结果
{
"files": [
{
"path": "index.html",
"stats": {
"total": 9788,
"source": 6340,
"comment": 645,
"single": 0,
"block": 645,
"mixed": 642,
"empty": 3445
},
"badFile": false
}
],
"summary": {
"total": 9788,
"source": 6340,
"comment": 645,
"single": 0,
"block": 645,
"mixed": 642,
"empty": 3445
}
}
3. Walkway
这是一个制作SVG元素动画效果非常简单的方法,我可以确保它的易用性。

4. VisSense.js
这个库可能有很多不同的用例。它被描述为:
一个可以观测DOM元素可见性变化的实用工具库。可以立即知道一个元素被隐藏、部分可见、全部可见。

可以在次 演示 页查看效果。
5. is.js
这被描述为“微型检查库”,它提供了一个很好的API,允许你做各种数据进行检测。

is.decimal(41.5); // true
is.number('hello'); // false
is.regexp(/test/); // true
is.usZipCode('90201'); // true
is.socialSecurityNumber('017-90-7890'); // true
is.hexColor('#333'); // true
is.odd(42); // false
is.domNode(el); // depends on the value of el
is.iphone(); // depends on device
is.ipad(); // depends on device
is.inNextWeek(myDate); // depends on date value
6. Grunt SassyClean
Grunt SassyClean 是一个 Grunt 任务,允许你删除任何无用的部分。也就是说,它们可能在你的文件结构中的,但不管什么原因,你并没有在项目中真正使用它们。

你需要在你的Grunt文件中包含 grunt.initConfig() 像下面这样:
sassyclean: {
options: {
modules: ['sass/modules/**/*.scss',
'sass/themes/**/*.scss',
'sass/layout/**/*.scss',
'sass/base/**/*.scss'],
buildfiles: ['sass/**/*.scss'],
remove: false,
days: null
},
}
7. Sass Director
这是另一个非常整洁但体积很小的Sass工具。Sass Director会生成一个终端命令,执行后会自动生成文件结构和文件。

8. Awesomplete
这是一个非常易用,无任何依赖的JavaScript自动补全脚本,它提供了所有自动补全脚本需要做的,还可以进行自定制。例如,引入CSS和JS文件后,可以这样编写HTML结构:
<input class="awesomplete"
data-list="Cobol, Java, JavaScript, PHP, Python, Ruby" />

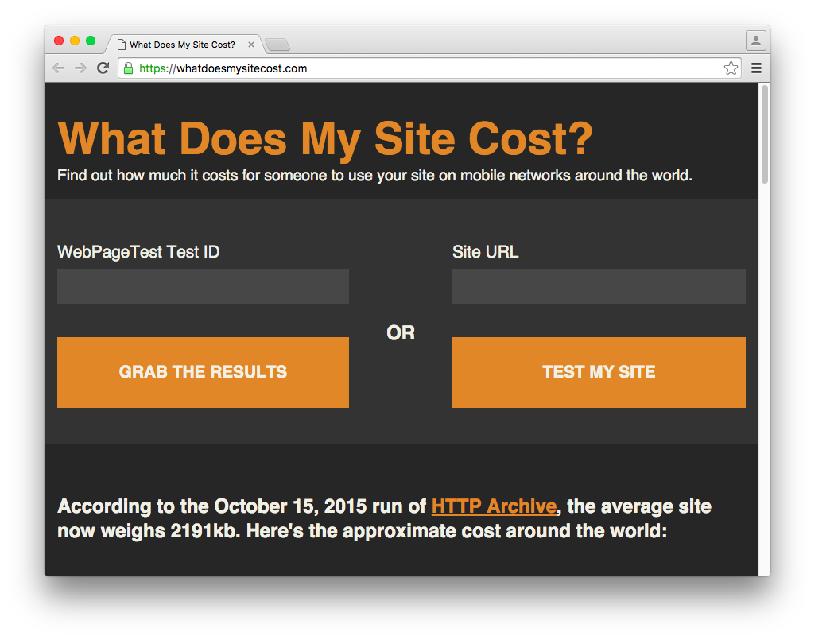
9. What Does My Site Cost?
由Tim Kadlec维护的该项目为解决性能问题提供了可行之路。性能上最重要的是移动网络,使用这个工具,它将告诉你:
找出世界各地使用移动网络访问你网站需要消耗的成本。

10. JSCS
它是为了格式化“JavaScript代码样式”,并不是一个新的项目,但是我是在今年发现的它,我想每一个JS开发者都需要知道它的存在。

一些其他工具
这里是一些“荣誉奖”得主,也许值得你一试:
- csswizardry-grids:响应式、移动优先、无限嵌套、简单易用的栅格系统;
- xr:我喜欢简单却能把事情做好的东西,这个就是把XMLHttpRequest包装起来的超级简单的方法;
- Bootply:Bootstrap是一个非常流行的框架,所以这个BootStrap编辑器值得一试;
- You Might Not Need jQuery Plugins:简单的jQuery插件和脚本;
- tota11y:使用辅助技术帮助可视化你的网站是如何执行的;
希望我发现的这些工具你也会喜欢,如果你尝试过其中任何一个,请让我知道。
那么,2015年你最喜欢的工具是什么呢?欢迎分享你的观点。
via:sitepoint.com,由 Specs 翻译整理,发布在 Coder资源网,转载请注明来源。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
