
当我做前端开发的时候,经常会使用 CSS 来代替 JavaScript 做一些交互。下面是我仅仅使用几行 CSS 创建的一些组件。
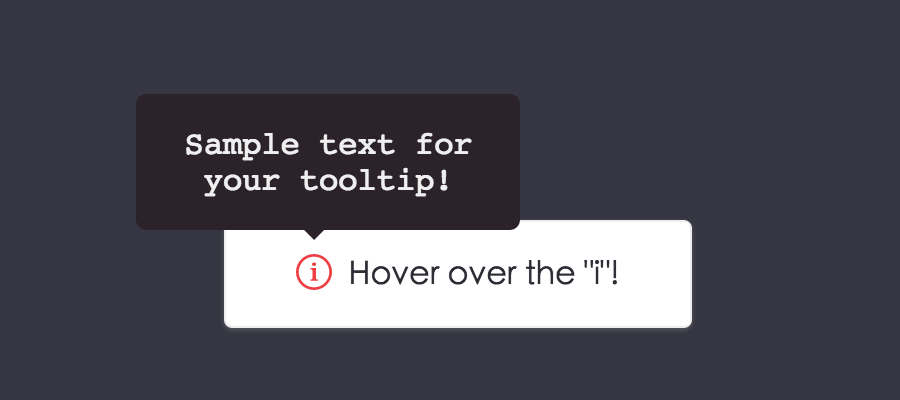
1. Tooltips
Tooltips 对于展示一些信息非常有用,并且不需要什么用户体验。目前有很多 JavaScript 插件实现了这个功能,但是如果你不想使网站更加的笨重,那我们可以使用普通的 CSS 来实现它。
我们可以使用伪元素来拉取信息,并在 :hover 时显示它(你可以使用 HTML 的title 属性来实现完成的解决方案,但是不能自定义喜欢的样式)。
HTML
<span class="tooltip-toggle" data-tooltip="Sample text for your tooltip!"> Label for your tooltip </span>
CSS
.tooltip-toggle {
cursor: pointer;
position: relative;
}
.tooltip-toggle svg {
height: 18px;
width: 18px;
padding-right: 0.5rem;
}
.tooltip-toggle::before {
position: absolute;
top: -80px;
left: -80px;
background-color: #2B222A;
border-radius: 5px;
color: #fff;
content: attr(data-tooltip);
padding: 1rem;
text-transform: none;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
width: 160px;
}
.tooltip-toggle::after {
position: absolute;
top: -12px;
left: 9px;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #2B222A;
content: " ";
font-size: 0;
line-height: 0;
margin-left: -5px;
width: 0;
}
.tooltip-toggle::before, .tooltip-toggle::after {
color: #efefef;
font-family: monospace;
font-size: 16px;
opacity: 0;
pointer-events: none;
text-align: center;
}
.tooltip-toggle:hover::before, .tooltip-toggle:hover::after {
opacity: 1;
-webkit-transition: all 0.75s ease;
transition: all 0.75s ease;
}

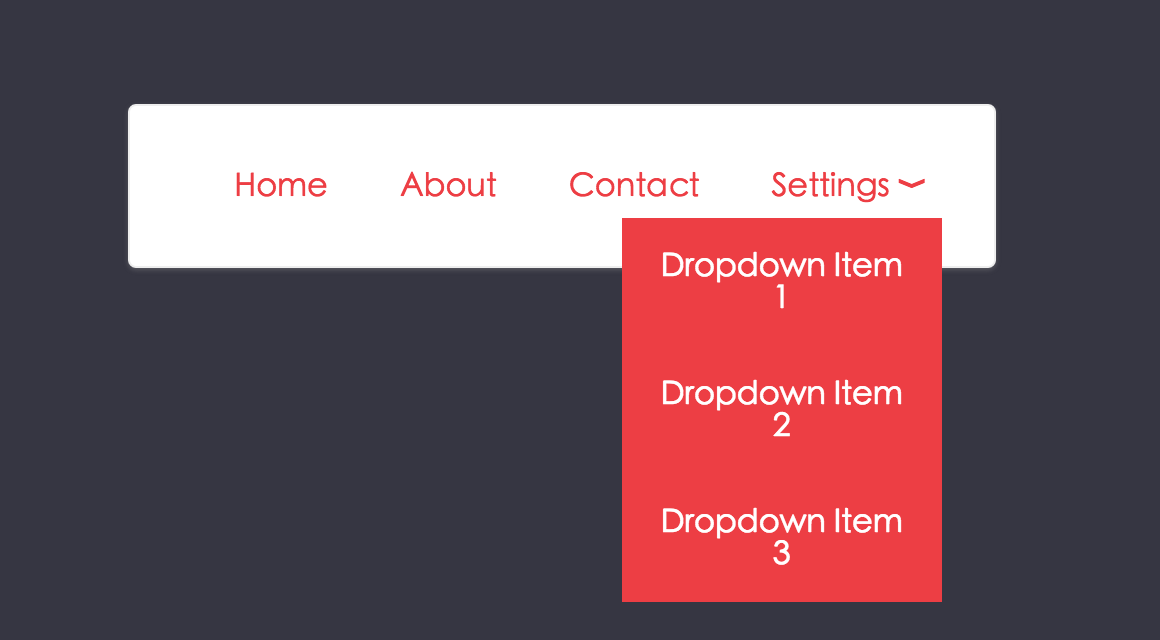
2. 下拉菜单
如果你想实现一个简单的下拉菜单,你可以通过 CSS 的 :hover 简单的触发菜单的隐藏。
HTML
<div class="nav-container">
<ul class="nav-items">
<!-- Navigation -->
<li class="nav-item"><a href="#">Home</a></li>
<li class="nav-item"><a href="#">About</a></li>
<li class="nav-item"><a href="#">Contact</a></li>
<!-- Dropdown menu -->
<li class="nav-item nav-item-dropdown">
<a class="dropdown-trigger" href="#">Settings</a>
<ul class="dropdown-menu">
<li class="dropdown-menu-item">
<a href="#">Dropdown Item 1</a>
</li>
<li class="dropdown-menu-item">
<a href="#">Dropdown Item 2</a>
</li>
<li class="dropdown-menu-item">
<a href="#">Dropdown Item 3</a>
</li>
</ul>
</li>
</ul>
</div>
CSS
.nav-container {
background-color: #fff;
border-radius: 4px;
box-shadow: 0 1px 2px 0 rgba(153, 153, 153, 0.35);
padding: 1em;
border: 1px solid #eee;
display: block;
max-width: 400px;
margin: 0 auto;
text-align: center;
}
ul,
li {
list-style: none;
-webkit-padding-start: 0;
}
a {
text-decoration: none;
color: #ED3E44;
}
.nav-item {
padding: 1em;
display: inline;
}
.nav-item-dropdown {
position: relative;
}
.nav-item-dropdown:hover > .dropdown-menu {
display: block;
opacity: 1;
}
.dropdown-trigger {
position: relative;
}
.dropdown-trigger:focus + .dropdown-menu {
display: block;
opacity: 1;
}
.dropdown-trigger::after {
content: "›";
position: absolute;
color: #ED3E44;
font-size: 24px;
font-weight: bold;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
top: -5px;
right: -15px;
}
.dropdown-menu {
background-color: #ED3E44;
display: inline-block;
text-align: right;
position: absolute;
top: 2.5rem;
right: -10px;
display: none;
opacity: 0;
-webkit-transition: opacity 0.5s ease;
transition: opacity 0.5s ease;
width: 160px;
}
.dropdown-menu a {
color: #fff;
}
.dropdown-menu-item {
cursor: pointer;
padding: 1em;
text-align: center;
}
.dropdown-menu-item:hover {
background-color: #eb272d;
}

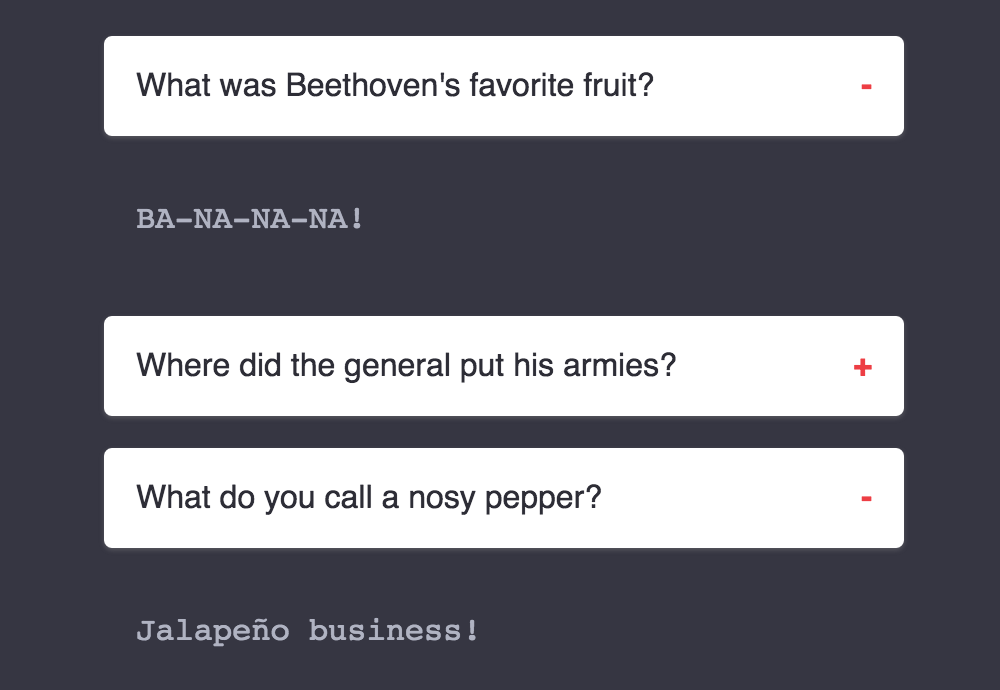
3. 可见性切换
转向 JavaScript 最常见的原因是切换元素的可见性,我最近才知道可以使用 CSS 的伪类 :checked 来实现。
HTML
<div class="toggle">
<!-- Checkbox toggle -->
<input type="checkbox" value="selected" id="beethoven-joke" class="toggle-input">
<label for="beethoven-joke" class="toggle-label">What was Beethoven's favorite fruit?</label>
<!-- Content to toggle -->
<div role="toggle" class="toggle-content">
BA-NA-NA-NA!
</div>
</div>
CSS
.toggle {
margin: 0 auto;
max-width: 400px;
}
.toggle-label {
font-size: 16px;
background: #fff;
padding: 1em;
cursor: pointer;
display: block;
margin: 0 auto 1em;
box-shadow: 0 1px 2px 0 rgba(153, 153, 153, 0.35);
border-radius: 4px;
}
.toggle-label:after {
color: #ED3E44;
content: "+";
float: right;
font-weight: bold;
}
.toggle-content {
color: #B0B3C2;
font-family: monospace;
font-size: 16px;
margin-bottom: 1.5em;
padding: 1em;
}
.toggle-input {
display: none;
}
.toggle-input:not(checked) ~ .toggle-content {
display: none;
}
.toggle-input:checked ~ .toggle-content {
display: block;
}
.toggle-input:checked ~ .toggle-label:after {
content: "-";
}

写在最后
总的来说,下面是在项目中使用 CSS 代替 JavaScript 的一些利处:
- 轻量级,不需要安装插件或者添加一个 .js 文件
- 清楚的展示样式和旋转发生了什么
- 使一切变得更加简单,搭建更快
每个项目都有不同的目标,所以请确保你的选择能够满足你的需求。没有任何一个解决方案能够满足所有的项目。同时我们可以看到 CSS 本身可以实现什么样的功能。
via:robots.thoughtbot.com,本文由 Specs 翻译整理,发布在 WEB资源网
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
