网页中使用DataURI会多消耗53%左右的CPU资源,内存多出4倍左右,耗时平均高出24.6倍。猜测手机端也会有类似的情况,但一直没有合适的方法来测试实际数据。
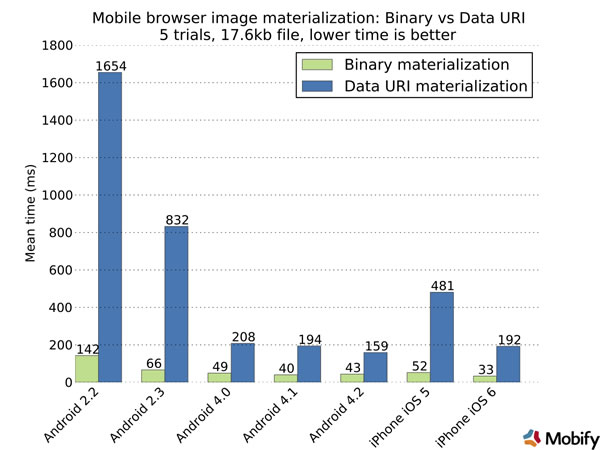
mobify最近做了一系列的测试,测试结果表明平均下来,DataURI要比简单的外链资源要慢6倍。

DataURI的方法最初被设计用于在email中嵌入资源,但是后来被介绍可以用于减少HTTP请求,从而提升网站性能。但是其实事实上却有些鸡肋:
- 图片等资源转换为DataURI所用的Base64编码之后,文件大小增加了好多(通常50%-300%),如果服务器端启用Gzip压缩,图片实际大小则基本可以达到转码之前的大小;
- 浏览器需要将Base 64解码以后才能渲染,而解码过程需要消耗不少的内存和CPU;
- 无论你是否将使用了这些Base64的文件(HTML,CSS等)缓存到本地,浏览器在渲染相关页面的时候,都要重新解码,消耗CPU和内存。
从上图可以看出,Android低端手机的性能差的惊人,iOS 6和Android 4.2的高端机看起来还可以但是DataURI也要慢好几倍。所以其实总体来说,DataURI的方法要慎用,对于Webapp,更推荐更有效的利用各种缓存技术。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
