开发背景:
在开发中采用了一个新的架构,将大部分客户的留言功能集成到一个公共API提交保存,采用不同的用户名区分,供客户查询自己网站的留言,这样节约了客户网站的资源,也提升了维护性。
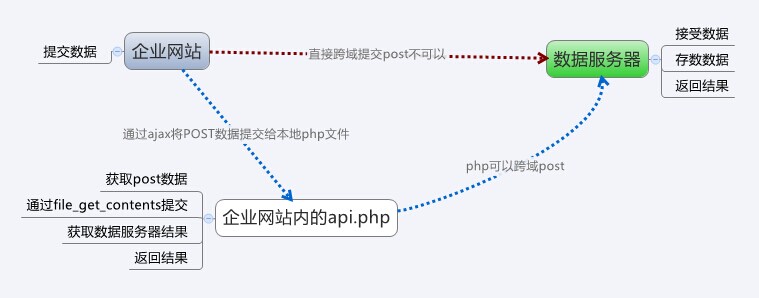
那么在提交时不能采用直接的post提交,否则会产生跳转,使访客混乱,所以采用ajax提交留言内容至公共服务器:http://wx.igooda.cn/index.php/messagesave,但尝试后发现不能提交post请求,百度后查询结果是跨域只能是get请求,这对留言内容多的来说,是不可行的。还有一种解决方案是采用jsonp请求,原理是在页面中建立一个script脚本,导入外部脚本,再将外部脚本转换为结果反馈,这样的方法也不能够很好的解决。
开发思路:
虽然javascript的跨域有限制,但php可以跨域提交post请求,所以在网站内建立一个api,做为post的中转站,在提交给远程服务器,这样就可以完成跨域post请求。

开发步骤:
1、修改表单
将form的action指向网站内的 api.php,建立一个隐藏字段:
<input type="hidden" name="request_url" value="跨域的api地址">
2、建立企业网站内的 api.php
function Post($url, $post = null) {
if (is_array($post)) {
ksort($post);
$content = http_build_query($post);
$content_length = strlen($content);
$options = array(
'http' => array(
'method' => 'POST',
'header' =>
"Content-type: application/x-www-form-urlencoded\r\n" .
"Content-length: $content_length\r\n",
'content' => $content
)
);
return file_get_contents($url, false, stream_context_create($options));
}
}
$request_url = $_POST['request_url'];
$response = Post($request_url , $_POST);
echo $response;
3、ajax提交请求吧!相关的javascript代码请查看下面的案例里的源代码。
演示地址:
这个客户的网站就是采用了这样的机制,前端代码可以通过查看源码找到。
另:这个客户网站新增了一个功能,就是通过在线留言后,后台自动通过企业的微信公众平台给企业的客户发送一条微信提醒,十分方便。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
